
Three.JS
Grow flowers in your environment using three.js and its built-in WebXR support, including hit-test and dom-overlay features.
 View Example
View Example

AFrame
Place and view a mars rover model in a simple scene. Use our glitch to get an instantly editable version
 View Example
View Example

PlayCanvas
Tap to place and animate a PBR cube in your environment, using the hit-test WebXR API. Use the Launch Starter Kit to get started in the PlayCanvas editor.
 View Example
View Example

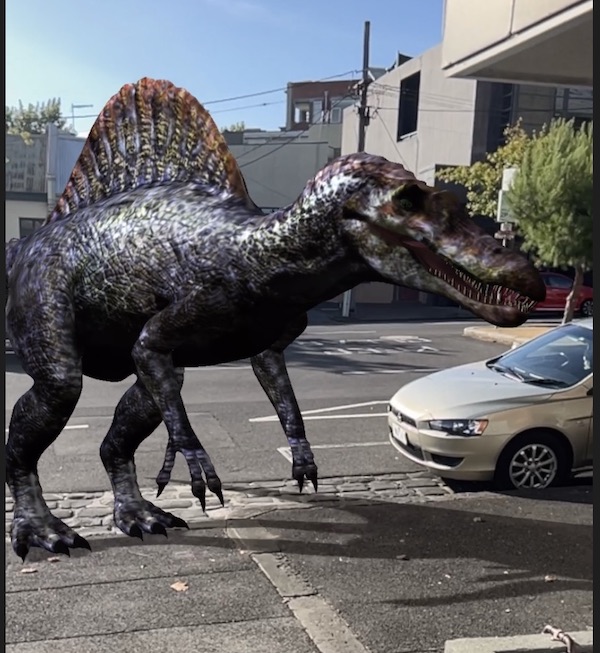
BabylonJS
A basic example using BabylonJS's WebXR support, including hit-test and dom-overlay features. Tap to place a hover-bike in your environment.
 View Example
View Example